In de digitale wereld van vandaag is een aantrekkelijk en functioneel webdesign van cruciaal belang voor het succes van een website. Het ontwerp bepaalt de gebruikerservaring, de betrouwbaarheid en het vermogen van een website om bezoekers om te zetten in klanten. Of je nu een ervaren ontwerper bent of net begint met webdesign, het kennen van de essentiële stappen voor een goed ontwerp is van onschatbare waarde. In dit artikel zullen we de belangrijkste stappen bespreken die je moet nemen om een uitstekend webdesign te creëren.
Stap 1: Doel en doelgroep begrijpen Voordat je begint met het ontwerpen van een website, is het van vitaal belang om het doel en de doelgroep van de website te begrijpen. Stel jezelf vragen als: Wat wil ik bereiken met deze website? Wie zijn mijn beoogde gebruikers? Door een duidelijk begrip te hebben van het doel en de doelgroep, kun je het ontwerp afstemmen op de behoeften en verwachtingen van je gebruikers.
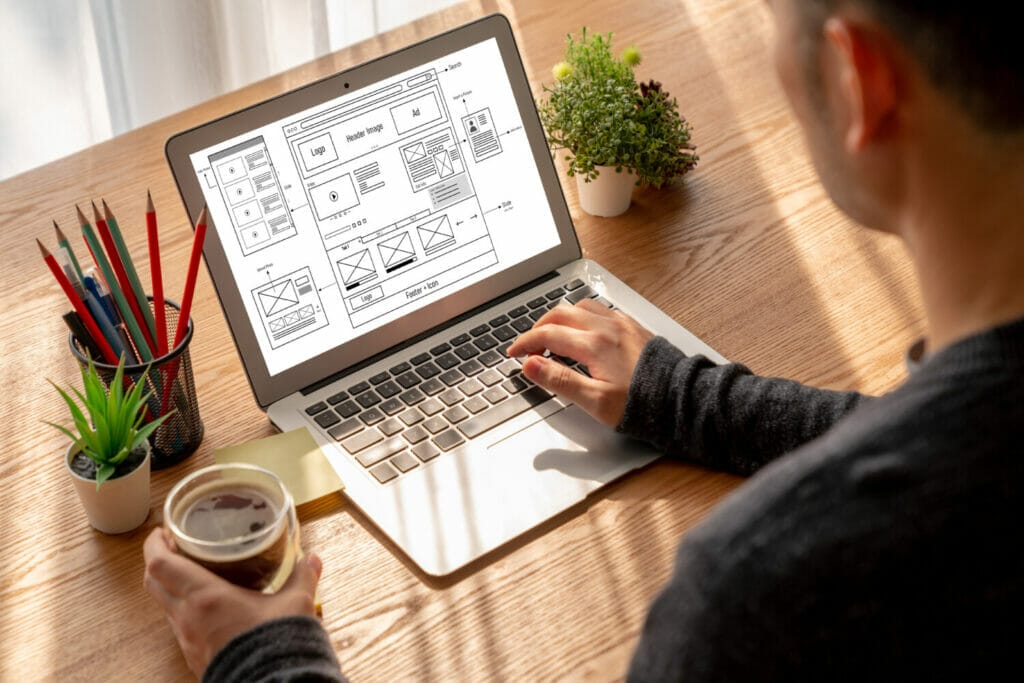
Stap 2: Wireframing en lay-outplanning Een goede planning is essentieel voordat je begint met het ontwerpen van de visuele elementen van een website. Maak gebruik van wireframing-tools of schetsen op papier om de lay-out en structuur van de website te plannen. Dit omvat het bepalen van de positie van belangrijke elementen, zoals de navigatiebalk, koppen, inhoudsgebieden en zijbalken. Het doel is om een gebruiksvriendelijke en intuïtieve gebruikersinterface te creëren die de gebruikers gemakkelijk door de website leidt.
Stap 3: Kies de juiste kleurenpaletten en typografie Kleuren en typografie spelen een cruciale rol bij het creëren van de juiste sfeer en het overbrengen van de juiste boodschap aan de gebruikers. Kies een kleurenpalet dat aansluit bij het merk en de doelgroep, en zorg ervoor dat de kleuren harmonieus samengaan. Selecteer ook een leesbare en passende typografie die consistent wordt gebruikt op de hele website. Overweeg de leesbaarheid op verschillende apparaten en schermformaten.
Stap 4: Responsief ontwerp voor mobiele apparaten Met het toenemende gebruik van mobiele apparaten is responsief webdesign niet langer een optie, maar een vereiste. Zorg ervoor dat je website goed werkt en er goed uitziet op verschillende schermformaten, zoals smartphones en tablets. Maak gebruik van flexibele lay-outs, afbeeldingen en media-query’s om een optimale gebruikerservaring op verschillende apparaten te garanderen.



Stap 5: Visuals en afbeeldingen optimaliseren Afbeeldingen en visuals kunnen een krachtig hulpmiddel zijn om de aandacht van gebruikers te trekken en je merk te versterken. Zorg ervoor dat alle afbeeldingen geoptimaliseerd zijn om de laadtijd van de website te minimaliseren en een vloeiende gebruikerservaring te garanderen. Comprimeer afbeeldingen zonder verlies van kwaliteit en gebruik de juiste bestandsindeling, zoals JPEG of PNG, afhankelijk van het type afbeelding. Daarnaast is het belangrijk om alt-tekst toe te voegen aan afbeeldingen, zodat ze begrijpelijk zijn voor gebruikers met visuele beperkingen en zoekmachines de inhoud van de afbeelding kunnen begrijpen. Houd ook rekening met auteursrechten en gebruik alleen afbeeldingen waarvoor je de juiste licenties of toestemming hebt.
Een ander aspect om te overwegen is het implementeren van visuele hiërarchie. Gebruik visuele elementen, zoals kleur, grootte en positionering, om belangrijke inhoud en call-to-action knoppen te benadrukken en de gebruikers te begeleiden naar de gewenste acties.
Ten slotte, zorg ervoor dat alle visuals en afbeeldingen consistent zijn met de branding van de website. Houd je aan een consistent kleurenpalet, typografie en algemene stijl om een samenhangend en professioneel uiterlijk te behouden.
Door visuals en afbeeldingen op een doordachte en geoptimaliseerde manier te gebruiken, kun je de esthetiek van je website verbeteren, de betrokkenheid van gebruikers vergroten en een memorabele ervaring bieden die hen aanzet tot verdere interactie met je site.
Het ontwerpen van een uitstekende website vereist zorgvuldige aandacht voor detail en een goed begrip van de behoeften van de gebruikers. Door de essentiële stappen te volgen, zoals het begrijpen van het doel en de doelgroep, het plannen van de lay-out, het kiezen van de juiste kleurenpaletten en typografie, het implementeren van responsief ontwerp en het optimaliseren van visuals, leg je de basis voor een succesvol webdesign. Vergeet niet dat een goed ontwerp voortdurende evaluatie en verbetering vereist, aangezien technologieën en gebruikersvoorkeuren blijven evolueren. Blijf experimenteren, luisteren naar feedback en leer van de gebruikers om je website voortdurend te verbeteren en aan te passen. Met een doordacht en aantrekkelijk ontwerp kun je een positieve indruk maken, de gebruikersbetrokkenheid vergroten en uiteindelijk het succes van je website bevorderen.